Tixia
Tixia - CakePHP Fitness Bootstrap Admin Dashboard
This documentation is last updated on 20 March 2024
Thank you for purchasing this CakePHP template.
Quick Start -
Requirements
CakePHP has a set of requirements in order to run smoothly in specific environment. Please see requirements section in CakePHP documentation.
Chrev similarly uses additional plugins and frameworks, so ensure You have Composer installed on Your machine.
Assuming your machine meets all requirements - let's process to installation of Chrev CakePHP integration (skeleton).
- Open in cmd or terminal app and navigate to this folder
- Run following commands
composer install
For more information about the CakePHP installation, check out on this link https://book.cakephp.org/5/en/installation
Installation -
1.- Install Node.js
To compile Sass via the command line first, we need to install node.js. The easiest way is downloading it from the official website nodejs.org open the package and follow the wizard.
2.- Initialize NPM
NPM is the Node Package Manager for JavaScript. NPM makes it easy to install and uninstall third party packages. To initialize a Sass project with NPM, open your terminal and CD (change directory) to your project folder.
npm init

Once in the correct folder, run the command npm init. You will be prompted to answer several questions about the project, after which NPM will generate a package.json file in your folder.
3.- Install Node-Sass
Node-sass is an NPM package that compiles Sass to CSS (which it does very quickly too). To install node-sass run the following command in your terminal: npm install node-sass
npm install node-sass
4.- Write Node-sass Command
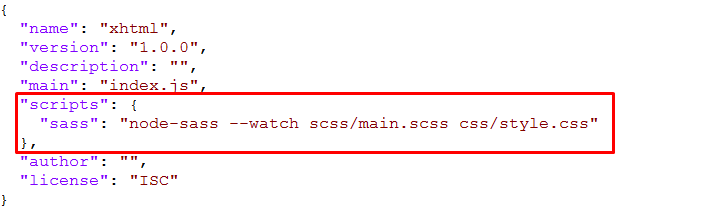
Everything is ready to write a small script in order to compile Sass. Open the package.json file in a code editor. You will see something like this: In the scripts section add an scss command

"scripts": {
"sass": "node-sass --watch scss/main.scss css/style.css"
},
5.- Run the Script
To execute our one-line script, we need to run the following command in the terminal: npm run sass
npm run sass
6.- Other Option
--source-map
"sass": "node-sass --watch scss/main.scss css/style.css --source-map css/style.css.map"
Folder Directories -
-
images
This folder contains all the images of Tixia template.
-
fonts
This folder font files for various template features.
-
css
This folder contains all the CSS files of Tixia template.
-
js
This folder has all javascript files for various template features.
-
vendor
This folder has all plugins used in the template.
-
script
This folder has all script contact form used in the template.
-
scss
Scss File
File Structure -
CakePHP is a web application framework with expressive, elegant syntax. We believe development must be an enjoyable, creative experience to be truly fulfilling. CakePHP attempts to take the pain out of development by easing common tasks used in the majority of web projects.
We, at Dexignzone, have implemented our Crypto admin dashboard application theme Tixia with this amazing PHP framework for CakePHP developers can concentrate on application and not caring much about theme-to-framework integration.
- Tixia
- templates
- element
- chatbox.php
- footer.php
- header.php
- nav-header.php
- preloader.php
- sidebar.php
- layout
- dashboard.php
- login.php
- TixiaAdmin
- add_blog.php
- add_customers.php
- add_email.php
- ajax_recentactivity.php
- all_ticket.php
- analytics.php
- app_calendar.php
- app_profile.php
- blog.php
- blog_category.php
- chart_chartist.php
- chart_chartjs.php
- chart_flot.php
- chart_morris.php
- chart_peity.php
- chart_sparkline.php
- chat.php
- content.php
- content_add.php
- create_ticket.php
- customer_list.php
- customers_list.php
- ecom_checkout.php
- ecom_customers.php
- ecom_invoice.php
- ecom_product_detail.php
- ecom_product_grid.php
- ecom_product_list.php
- ecom_product_order.php
- edit_profile.php
- email_compose.php
- email_inbox.php
- email_read.php
- email_template.php
- events.php
- flat_icons.php
- form_ckeditor.php
- form_element.php
- form_pickers.php
- form_validation_jquery.php
- form_wizard.php
- index.php
- map_jqvmap.php
- menu1.php
- order_list.php
- page_error400.php
- page_error403.php
- page_error404.php
- page_error500.php
- page_error503.php
- page_forgot_password.php
- page_lock_screen.php
- page_login.php
- page_register.php
- post_details.php
- reports.php
- reviews.php
- svg_icons.php
- table_bootstrap_basic.php
- table_datatable_basic.php
- uc_lightgallery.php
- uc_nestable.php
- uc_noui_slider.php
- uc_select2.php
- uc_sweetalert.php
- uc_toastr.php
- ui_accordion.php
- ui_alert.php
- ui_badge.php
- ui_button.php
- ui_button_group.php
- ui_card.php
- ui_carousel.php
- ui_dropdown.php
- ui_grid.php
- ui_list_group.php
- ui_media_object.php
- ui_modal.php
- ui_pagination.php
- ui_popover.php
- ui_progressbar.php
- ui_tab.php
- ui_typography.php
- widget_basic.php
- element
- webroot
- css
- icons
- images
- js
- scss
- vendor
- src
- controller
- TixiaAdminController
- controller
- templates
Credits -
-
New CakePHP 5.0 Chiffon
-
amcharts
-
animate
-
apexchart
-
bootstrap
-
bootstrap4-notify
-
bootstrap-daterangepicker
-
bootstrap-material-datetimepicker
-
bootstrap-multiselect
-
bootstrap-select
-
bootstrap-tagsinput
-
bootstrap-touchspin
-
chart.js
-
chartist-plugin-tooltips
-
clockpicker
-
datatables
-
dropzone
-
fullcalendar
-
highlightjs
-
jquery
-
jquery-asColor
-
jquery-asColorPicker
-
jquery-asGradient
-
jquery-sparkline
-
jquery-steps
-
jqueryui
-
jquery-validation
-
metismenu
-
moment
-
nestable2
-
nouislider
-
perfect-scrollbar
-
pickadate
-
select2
-
summernote
-
svganimation
-
sweetalert2
Our Products -
Do You Need Help To Customization
After Purchase A Template...
You Will Start Customizing According Your Requirement
BUT What If You Don't Know
SOLUTION IS HIRE DexignZone
Hire Same Team For Quality Customization
- In Order To Ensure Your Website Is Live, We Will Customize
The Template According To Your Requirements And Upload It to the Server.
v1.0 - 20 March 2024
- New - Created & Upload Tixia