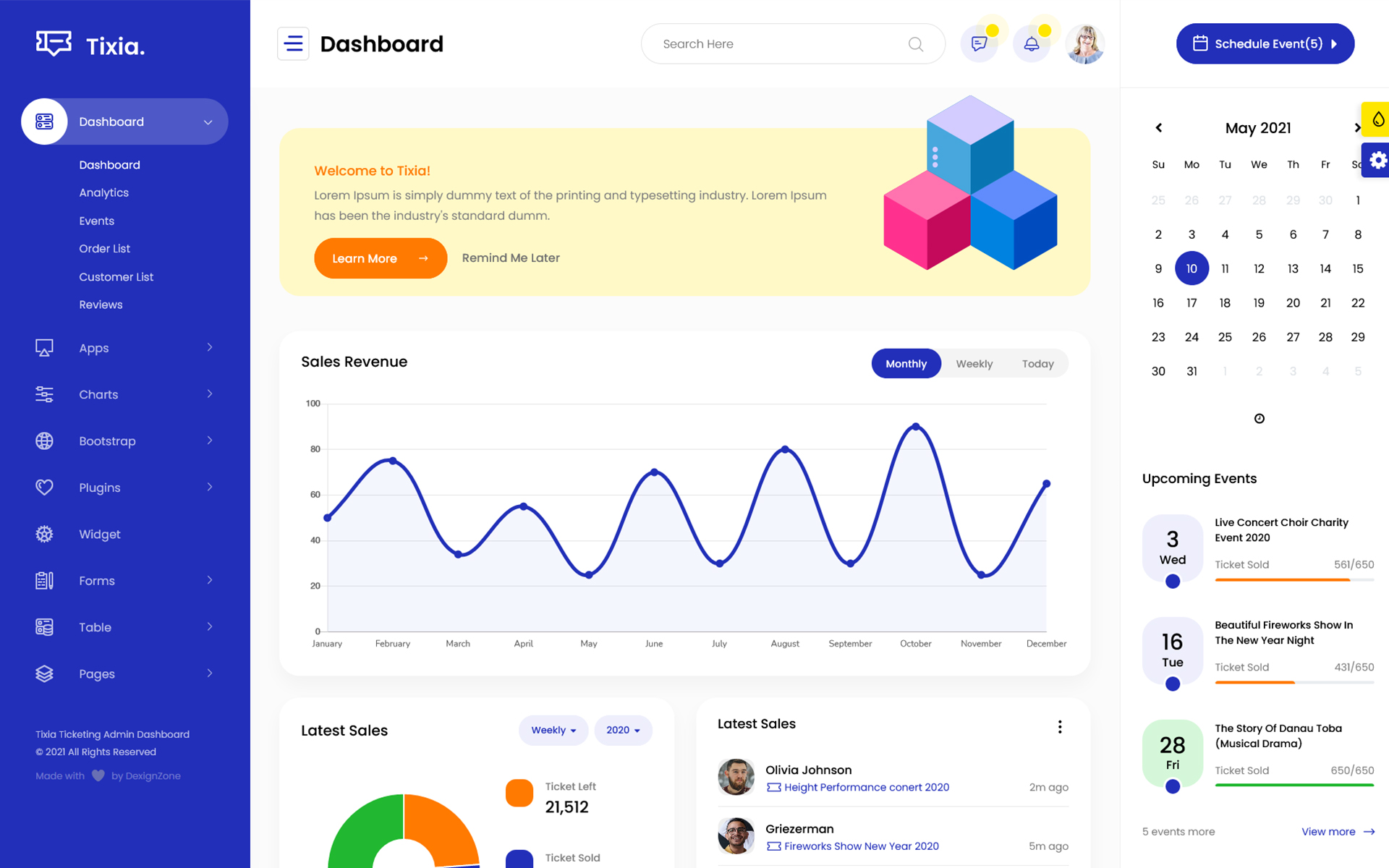
Tixia
Tixia - ASP.NET Core & MVC Ticketing Admin Dashboard Template
This documentation is last updated on 16 May 2024
Thank you for purchasing this ASP.NET Core MVC template.
Quick Start -
1.- Requirements
Before proceeding, you need to have the minimal prerequisite
Recommended environment:
- .Net Framework 7.0 Support
- ASP.Net Core MVC Support
2.- Build
To build a project use below command. It'll generate compiled image of project, and you can run this project image.
dotnet build dotnet run
3.- Publish
To publish a project use below command. It'll generate compiled image of project, you can upload this image of project on site.
dotnet publish
Sass Compile -
1.- Install Node.js
To compile Sass via the command line first, we need to install node.js. The easiest way is downloading it from the official website nodejs.org open the package and follow the wizard.
2.- Initialize NPM
NPM is the Node Package Manager for JavaScript. NPM makes it easy to install and uninstall third party packages. To initialize a Sass project with NPM, open your terminal and CD (change directory) to your project folder.
npm init

Once in the correct folder, run the command npm init. You will be prompted to answer several questions about the project, after which NPM will generate a package.json file in your folder.
3.- Install Sass
sass is an NPM package that compiles Sass to CSS (which it does very quickly too). To install sass run the following command in your terminal: npm install sass@1.64.2
npm install sass@1.64.2
4.- Write sass Command
Everything is ready to write a small script in order to compile Sass. Open the package.json file in a code editor. You will see something like this: In the scripts section add an scss command

"scripts": {
"sass": "sass --watch scss/main.scss css/style.css"
},
5.- Run the Script
To execute our one-line script, we need to run the following command in the terminal: npm run sass
npm run sass
Folder Directories -
-
images
This folder contains all the images of Tixia template.
-
fonts
This folder font files for various template features.
-
css
This folder contains all the CSS files of Tixia template.
-
js
This folder has all javascript files for various template features.
-
vendor
This folder has all plugins used in the template.
-
script
This folder has all script contact form used in the template.
-
scss
Scss File
Structure-
- Tixia
- Tixia
- bin
- Debug
- Release
- Controllers
- AjaxController.cs
- HomeController.cs
- TixiaController.cs
- Models
- ErrorViewModel.cs
- Properties
- PublishProfiles
- launchSettings.json
- Views
- Ajax
- RecentActivity.cshtml
- Home
- Index.cshtml
- Privacy.cshtml
- Shared
- Tixia
- _AddCloseFriend.cshtml
- _Chatbox.cshtml
- _CreateGroup.cshtml
- _EventList.cshtml
- _EventListPage.cshtml
- _EventTitle.cshtml
- _EventTitlePage.cshtml
- _Footer.cshtml
- _Header.cshtml
- _HeaderPage.cshtml
- _Meta.cshtml
- _ModelTitle.cshtml
- _NevHeader.cshtml
- _PreLoader.cshtml
- _Sidebar.cshtml
- _Layout.cshtml
- _Layout.cshtml.css
- _LayoutTixia.cshtml
- _LayoutTixiaAjax.cshtml
- _LayoutTixiaAuth.cshtml
- _LayoutTixiaIndex.cshtml
- _LayoutTixiaNoFooter.cshtml
- _ValidationScriptsPartial.cshtml
- Error.cshtml
- Tixia
- Tixia
- AddBlog.cshtml
- AddCustomers.cshtml
- AddEmail.cshtml
- AllTicket.cshtml
- Analytics.cshtml
- AppCalender.cshtml
- AppProfile.cshtml
- .......
- _ViewImports.cshtml
- _ViewStart.cshtml
- Ajax
- wwwroot
- css
- js
- lib
- tixia
- css
- icons
- images
- js
- plugins
- scss
- uploads
- vendor
- favicon.ico
- bin
- Tixia.sln
- Tixia
Theme Features -
js/deznav-init.js
var dezSettingsOptions = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_1",
headerBg: "color_1",
navheaderBg: "color_1",
sidebarBg: "color_1",
sidebarStyle: "full",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full"
};

Color Theme -
So many color option available
var dezSettingsOptions = {
typography: "poppins", More Options => ["poppins" , "roboto" , "Open Sans" , "Helventivca" ]
version: "light", More Options => ["light" , "dark"]
layout: "horizontal", More Options => ["horizontal" , "vertical"]
primary: "color_11", More Options => ["color_1," , "color_2," ..... "color_15"]
headerBg: "color_1", More Options => ["color_1," , "color_2," ..... "color_15"]
navheaderBg: "color_1", More Options => ["color_1," , "color_2," ..... "color_15"]
sidebarBg: "color_11", More Options => ["color_1," , "color_2," ..... "color_15"]
sidebarStyle: "compact", More Options => ["full" , "mini" , "compact" , "modern" , "overlay" , "icon-hover"]
sidebarPosition: "static", More Options => ["static" , "fixed"]
headerPosition: "fixed", More Options => ["static" , "fixed"]
containerLayout: "full", More Options => ["full" , "wide" , "wide-box"]
direction: direction More Options => ["ltr" , "rtl"]
};
var dezThemeSet1 = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_9",
headerBg: "color_1",
navheaderBg: "color_9",
sidebarBg: "color_1",
sidebarStyle: "full",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
direction: direction
};

var dezThemeSet2 = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_7",
headerBg: "color_1",
navheaderBg: "color_7",
sidebarBg: "color_7",
sidebarStyle: "compact",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
direction: direction
};

var dezThemeSet3 = {
typography: "poppins",
version: "dark",
layout: "vertical",
primary: "color_5",
headerBg: "color_1",
navheaderBg: "color_5",
sidebarBg: "color_5",
sidebarStyle: "modern",
sidebarPosition: "static",
headerPosition: "fixed",
containerLayout: "full",
direction: direction
};

var dezThemeSet4 = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_12",
headerBg: "color_12",
navheaderBg: "color_1",
sidebarBg: "color_12",
sidebarStyle: "icon-hover",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
direction: direction
};

var dezThemeSet5 = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_12",
headerBg: "color_12",
navheaderBg: "color_12",
sidebarBg: "color_13",
sidebarStyle: "full",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
direction: direction
};

var dezThemeSet6 = {
typography: "poppins",
version: "light",
layout: "horizontal",
primary: "color_15",
headerBg: "color_1",
navheaderBg: "color_1",
sidebarBg: "color_1",
sidebarStyle: "compact",
sidebarPosition: "static",
headerPosition: "fixed",
containerLayout: "full",
direction: direction
};

var dezThemeSet7 = {
typography: "poppins",
version: "light",
layout: "horizontal",
primary: "color_7",
headerBg: "color_7",
navheaderBg: "color_7",
sidebarBg: "color_1",
sidebarStyle: "modern",
sidebarPosition: "static",
headerPosition: "fixed",
containerLayout: "full",
direction: direction
};

var dezThemeSet8 = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_14",
headerBg: "color_14",
navheaderBg: "color_1",
sidebarBg: "color_1",
sidebarStyle: "modern",
sidebarPosition: "static",
headerPosition: "fixed",
containerLayout: "full",
direction: direction
};

RTL integration -
Step 1
Change the direction of theme from here. The file path is given below:-
js/deznav-init.js
var dezSettingsOptions = {
direction: 'rtl'
};
Step 2
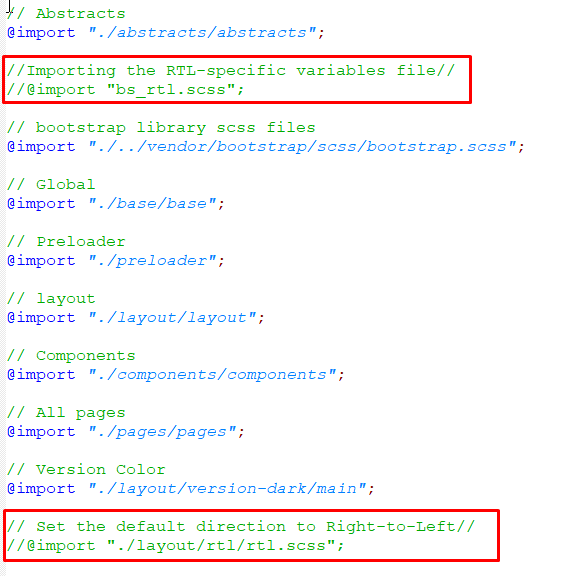
scss/main.scss
Uncomment the given files for enable RTL direction

Step 3
To Compile RTL CSS, Change The File Path And Then Compile CSS in package.json file

"scripts": {
"sass": "sass --watch scss/main.scss css/style-rtl.css"
},
Credits -
-
amcharts
-
animate
-
apexchart
-
bootstrap
-
bootstrap4-notify
-
bootstrap-daterangepicker
-
bootstrap-material-datetimepicker
-
bootstrap-multiselect
-
bootstrap-select
-
bootstrap-tagsinput
-
bootstrap-touchspin
-
chart.js
-
chartist-plugin-tooltips
-
clockpicker
-
datatables
-
dropzone
-
fullcalendar
-
highlightjs
-
jquery
-
jquery-asColor
-
jquery-asColorPicker
-
jquery-asGradient
-
jquery-sparkline
-
jquery-steps
-
jqueryui
-
jquery-validation
-
metismenu
-
moment
-
nestable2
-
nouislider
-
perfect-scrollbar
-
pickadate
-
select2
-
summernote
-
svganimation
-
sweetalert2
Our Products -
Do You Need Help To Customization
After Purchase A Template...
You Will Start Customizing According Your Requirement
BUT What If You Don't Know
SOLUTION IS HIRE DexignZone
Hire Same Team For Quality Customization
- In Order To Ensure Your Website Is Live, We Will Customize
The Template According To Your Requirements And Upload It to the Server.